Use Twine to generate html pages, linked text, Interactive Fiction, and more…
Part One (basic html)
- Â Navigate to w3schools.com’s introduction to html and note the basic structure of an html document.
- Click the “Try it yourself” button and try changing the text.
Part Two (Twine)
- Open your browser—use Chrome. Do not close your browser with first saving your work!
-  Go to https://twinery.org/
- Select “Use it online” in the upper right part of the cork board.
- Click +Story in the right pane. This will create a new story.
- Name your story when prompted.
- Now you are on a grid, with one square. This Untitled Passage is the beginning of your story.
- Double click it to edit it.
- write or paste your beginning text.
- Give this text chunk a name.
- Exit the chunk by clicking outside of it.
- Make a new text chunk by clicking “+Passage” in the lower right corner of the interface.
- Add text to it and give it a name.
- Link from one text chunk to the other by using the following syntax in your text chunk: [[name_of_passage_you_want_to_link_to_here]]
If the passage already exists, Twine will auto-populate. - Repeat as desired.
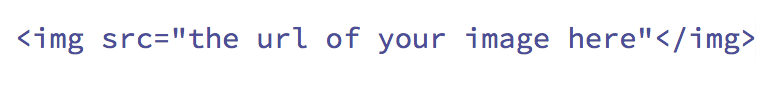
- Play around, explore. Can you add an image? This is the syntax:
 eg:
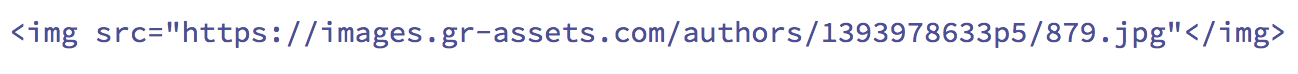
eg:
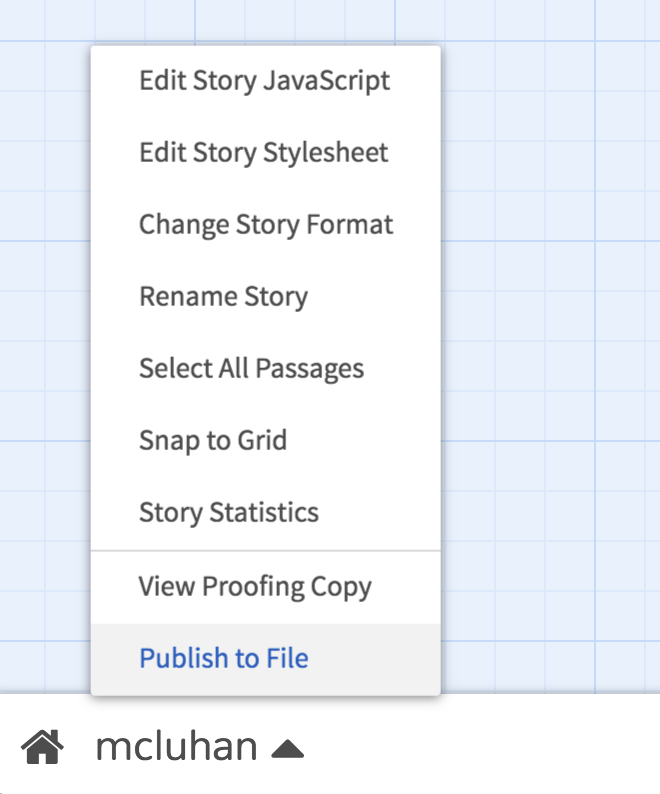
- When you are finished with your re-structure, select “publish to file” from the lower left part of the interface (see image below). This will save it to your computer as an html file.